Belajar HTML di Kursus Web Desain Yogyakarta merupakan sebuah tempat yang sangat cocok untuk anda yang sedang ingin belajar membuat sebuah tampilan website atau desain web melalui sebuah kursus. di kursus web desain yogyakarta ini akan diberikan materi dari pengenalan HTML, CSS sampai menggunakan framework CSS seperti Bootstrap.
Pengertian HTML || Belajar HTML di Kursus Web Desain Yogyakarta
HTML atau Hyper Text Markup Language merupakan salah satu format yang digunakan dalam pembuatan dokumen dan aplikasi yang berjalan di halaman web. Dokumen ini sering disebuat atau lebih dikenal sebagai Web Page. Dokumen HTML merupakan dokumen yang disajikan di dalam web browser.
Pengenalan Kode HTML || Belajar HTML di Kursus Web Desain Yogyakarta
<html>
</html>
Masing-masing kedua baris diatas di dalam HTML disebut sebagai tag. Tag adalah kode yang digunakan untuk me-mark-up (memoles) teks ASCII menjadi file HTML. Setiap tag diapit dengan tanda kurung runcing. Ada tag pembuka yaitu <HTML> dan ada pula tag penutupnya yaitu </HTML> yang ditandai dengan garis slash ( garis miring ) di depan awal tulisannya. Tag di atas memberikan kaidah bahwa yang akan ditulis di antara kedua tag tersebut adalah isi dari dokumen HTML.
Dalam penamaan sebuah dokumen HTML atau penamaan sebuah dokumen yang akan ditampilkan di sebuah halaman website yang tampil di web browser maka nama yang digunakan harus diakhiri dengan ekstensi [ .html ] atau [ htm ].
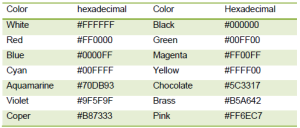
Pengaturan warna di dalam kode HTML menggunakan mode kombinasi warna RGB ( Red, Green, Blue ) dimana setiap warna ditampilkaan dalam dua digit nilai heksadesimal ( 0, 1, 2, 3, …F ). Setiap bagian dua digit kode menunjukkan banyaknya intensitas dari kombinasi warna Merah, Hijau dan Biru.
Definisi Elemen dan Tag HTML || Belajar HTML di Kursus Web Desain Yogyakarta
Sebuah dokumen HTML disusun oleh beberapa elemen atau lebih dikenal sebagai komponen-komponen dasar HTML. Elemen dapat berupa teks murni atau bukan teks atau bukan keduanya. Elemen atau komponen tersebut misalnya head, body, paragraf, list dll.
Untuk menandai sebuah elemen dalam sebuah dokumen HTML digunakan tag. Tag HTML terdiri dari sebuah [ (<) (nama tag) (>) ] sebagai contoh <h1>, tag pada umumnya berpasangan ( misalnya <h1> dengana </h1> ), tanda / pada tag pasangan menunjukkan atau memberikan tanda bahwa tag tersebut merupakan tag akhir elemen atau tag penutup yang dibuka dengan awal tag. Jadi secara umum penulisan sebuah tag HTML adalah <nama tag> …</nama tag> selain itu dalam penamaan tag tidak menganut case sensitive.
Elemen dasar yang harus dimiliki dalam membuat sebuah dokumen HTML adalah tag html, tag body, dan tag head. Elemen head berisi informasi tentang dokumen, sedangkan elemen body berisi teks atau element lainnya. Lebih jelasnya lihat kode contoh HTML berikut ini :
<html>
<head>
…. informasi dokumen ….
</head>
<body>
…… informasi yang ditampilkan pada halaman browser ……
</body>
</html>
Penggunaan Tag dan Atribut Tag || Belajar HTML di Kursus Web Desain Yogyakarta
Dalam pembuatan sebuah dokumen HTML, penulisan elemen yang diawali dan diakhiri dengan tag HTML memiliki syarat penulisan yaitu:
- Tag HTML diapit dengan dua karakter kurung sudut ( < dan > )
- Tag HTML secara normal selalu berpasangan. Contoh <i> .. a href. </i>
- Tag HTML tidak case sensitive. <b> sama dengan <B>
- Jika dalam suatu tag ada tag lagi, maka penulisan tag akhir tidak boleh bersilang, harus berurutan. Misal <b><i> . . Tebal Miring . . </i> </b>.
Tag dapat mempunyai atribut. Atribut menyatakan sesuatu tentang tag tersebut dan atribut digunakan untuk mengubah default pemformatan dokumen dengan tag yang bersangkutan. Sebagai contoh tag <body> ini tidak menggunakan atribut, sehingga dokumen HTML yang ditampilkan sebagaimana default dari tampilan HTML. Tag <body bgcolor=”blue”>, maka tag <body> ini memiliki atribut berupa background warna biru. Dan secara umum penulisan tag dengan atribut adalah sebagai berikut :
<nametag atr1=”nilai_atr1” atr2=”nilai_atr2”…>isi</nametag>
Mungkin itu tadi sedikit penjalasan dari jogjakursus.com mengenai Belajar HTML di Kursus Web Desain Yogyakarta, semoga informasi yang diberikan dapat bermanfaat dan menambah pengetahuan anda. Nah jika anda tertarik untuk belajar web desain lewat kursus anda bisa menghubungi halaman contact. Terima kasih semoga bermanfaat dan jangan lupa dishare yah artikel tentang Belajar HTML di Kursus Web Desain Yogyakarta ini.